I have a lot of bookmarks. They save my time. Now I will post them so you can read them and save your time too!
Undraw
https://undraw.co/illustrations
This website is a collection of svg illustrations that are free to use.
Unsplash


https://unsplash.com/
You can use Unsplash to find free high-resolution photos for your projects.
Obfuscator.io
https://obfuscator.io/
Ah. If you don’t like people stealing your javascript code, you can use this tool. (There is a Node version too)
You don’t need jQuery
https://github.com/nefe/You-Dont-Need-jQuery
If you used jQuery before, and if you want to non-jQuery code, you can use this repo to find the pure-JS versions
Docusaurus


https://docusaurus.io/
This is my favorite docs generator. It will generate docs based on react components and markdown files.
Awesome self-hosted
https://github.com/awesome-selfhosted/awesome-selfhosted
You want to do it yourself? This is the repo for you.
Terser repl


https://try.terser.org/
If you want to minify a javascript code snippet, you can use this tool.
Easings.co
https://easings.co/
When creating css animations, easing functions are very useful. This website has a lot of easing functions that you can use.
Spinners
Spinkit
https://tobiasahlin.com/spinkit/
This is a collection of loading animations.
(From dev.to)
These two links are so awesome.
https://dev.to/afif/i-made-100-css-loaders-for-your-next-project-4eje
https://dev.to/afif/another-100-css-loaders-for-your-next-project-352l
Moving letters
https://tobiasahlin.com/moving-letters/
This is a collection of animated letters using Anime.js.
Hero patterns


https://heropatterns.com/
Some cool patterns for your next project.
Akar icons
https://akaricons.com/
This is a collection of minimal icons.
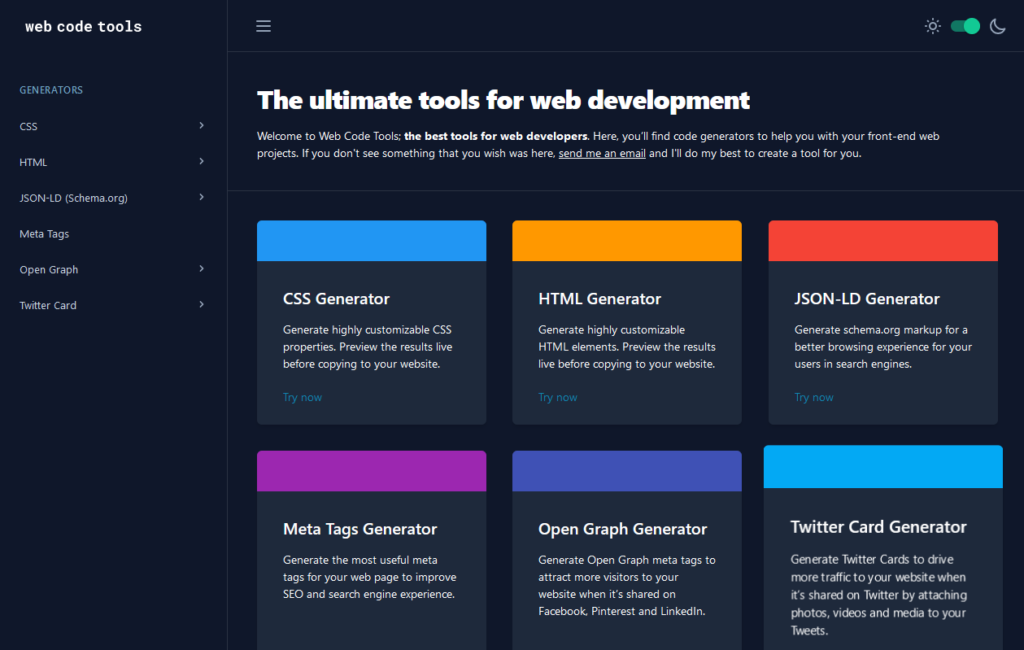
Webcode tools


https://webcode.tools/
Some awesome tools to save your time.
Render
https://render.com/
A free, Heroku alternative. I love this.
BrowserFrame
https://browserframe.com/
Make screenshots look perfect.
Grabify
https://grabify.link/
I use this to track hackers IPs.
Backblaze
https://www.backblaze.com/
A free cloud storage service.
Snippet generator


https://snippet-generator.app/
Do you write the same code over and over again? Use this tool to generate a snippet and save your time.
Localtunnel
https://github.com/localtunnel/localtunnel
Make your local dev environment accessible to the world.
Haikei
https://app.haikei.app/
Tools to generate gradients and patterns.
Crafting interpreters
https://craftinginterpreters.com/
If you know everything in programming, go make your own!
Rickroll
https://www.youtube.com/watch?v=dQw4w9WgXcQ
This is a video that will make you laugh.
Carbon


https://carbon.now.sh/
Want to make cool looking code screenshots? Use this tool.
Stackedit
https://stackedit.io/
Edit markdown files in your browser.
Shields.io
https://shields.io/
Generate badges for your open source projects.
CSS Cursors
https://omatsuri.app/css-cursors
I forget the cursor names sometimes. This is a tool to help you find them.
Daily.dev
https://app.daily.dev
When I’m bored, I can read awesome articles from this website.
Programmerhumor
https://www.reddit.com/r/ProgrammerHumor/
https://programmerhumor.io/
Everyone is a human right? Humans need jokes.
Auth0
https://auth0.com/
If you don’t want to focus on the project instead of the authentication, you can use this.
Glitch
https://glitch.com/
Free nodejs servers to host your fun projects.
Water.css
https://github.com/kognise/water.css
Make your demos look beautiful.
How to stop procrastinating
https://www.google.com/search?q=how+to+stop+procrastinating
Because everyone does.
1.1.1.1
https://1.1.1.1/
Make your internet faster and secure.
Bookmarklet generator
https://caiorss.github.io/bookmarklet-maker/
You make awesome tiny scripts?
Grammarly web editor
https://app.grammarly.com/
Your grammar the is correct is every times.
Open Gmail
https://mail.google.com/mail/u/0/#inbox
Because I use look at my inbox every 10 minutes.
The end!
Thanks for checking my suspiscious bookmarks. Now, I’m going to end this article.
You can visit my blog for more like this. https://www.tronic247.com/