Hey, developers, hope you're having a good day copy-pasting code! I'm here to introduce StackFlex, so go on reading.
The Problem

Every developer copies and pastes code, there's nothing to worry about that. But, it can be very annoying and time-consuming when you search and copy-paste codes. Also, if the page you found the code has been deleted or moved, you're doomed! 🙁
The solution
What if you can save the code from the browser and directly use it on VSCode? That's where StackFlex comes in. It adds this little button to save code snippets you view in the browser.

Now you can use it in VSCode!

Nice, isn't it? This is very useful when you often copy-paste the same code.
Main Features
- All data is synced so there is no need to worry
- It's self-hostable 😎 if you need to do it yourself.
- Free and open source
- Fast and efficient
Demo
Here's a video demo of the product.
Inside the app
The App is designed to be minimal and dark because most programmers prefer dark mode and minimal, easy-to-use designs.
Dashboard

Users can navigate to the library or create an item from the dashboard.
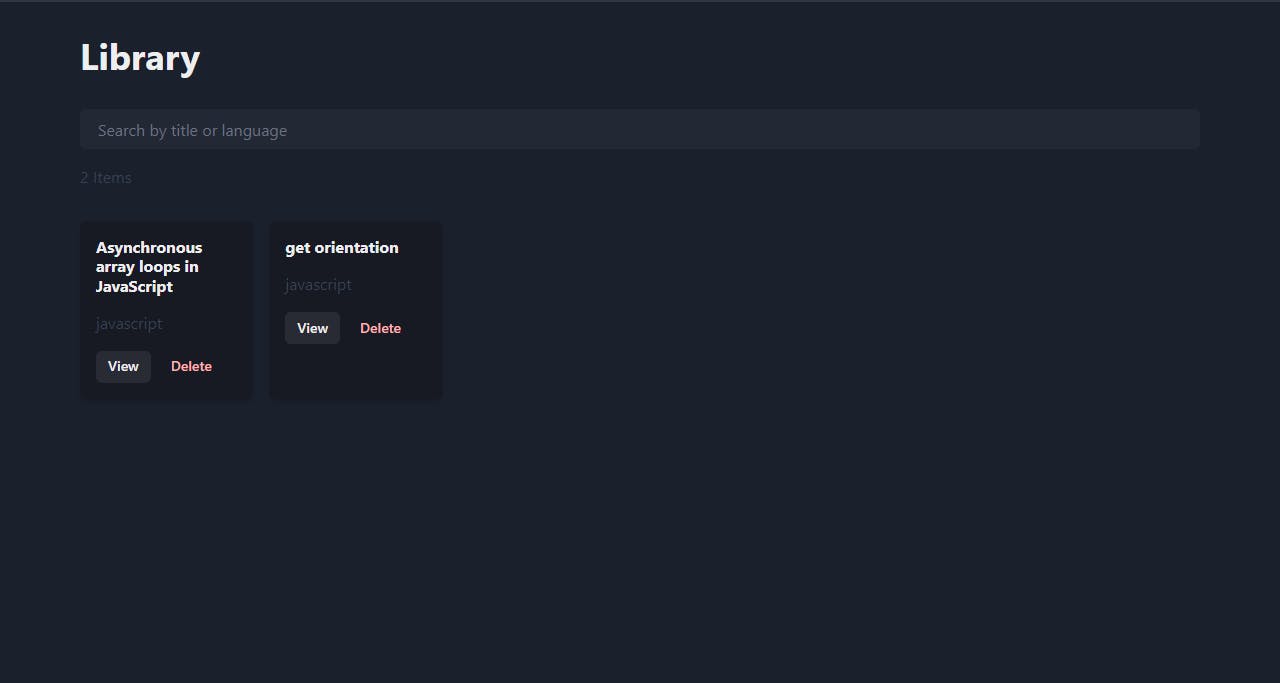
Library

Users can search, view, edit and delete updated items from the library.
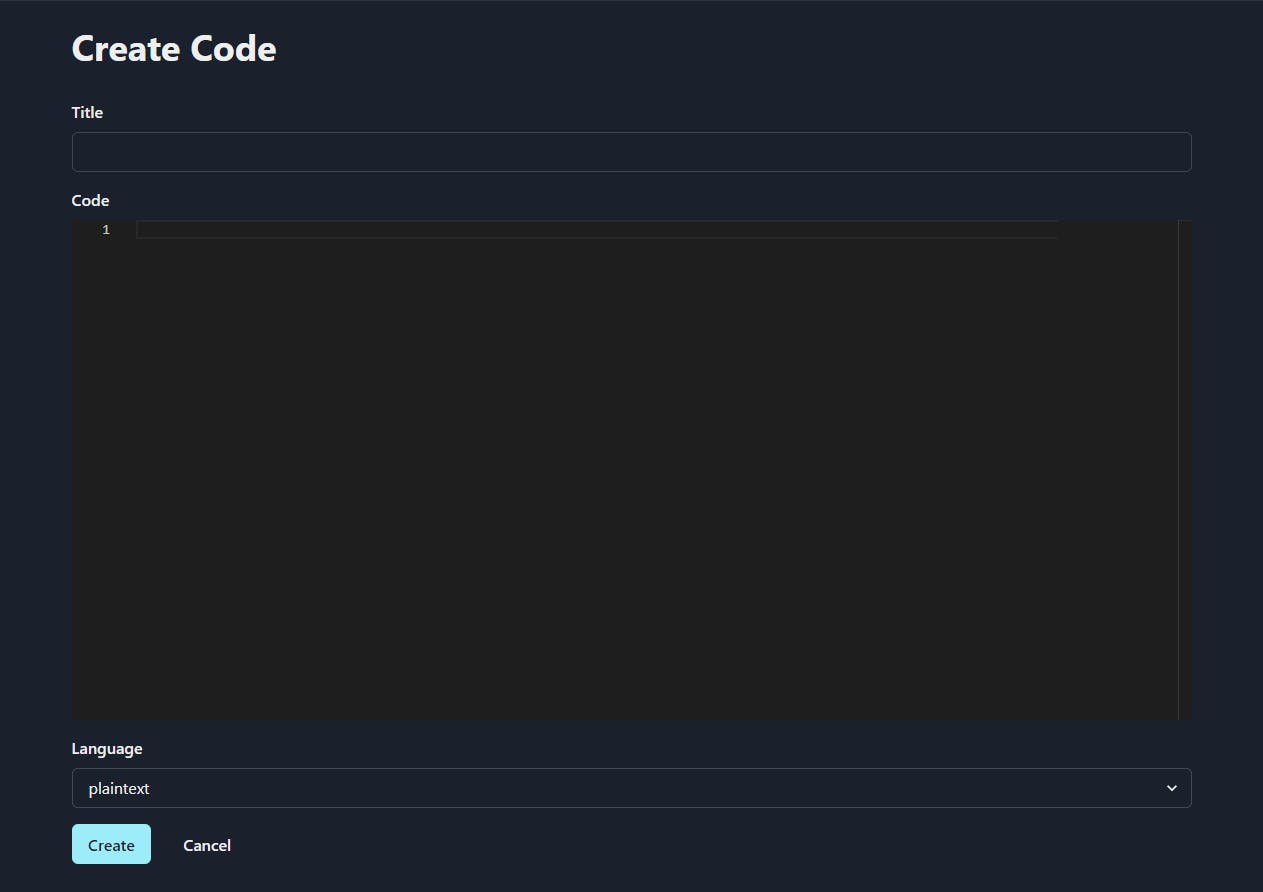
Create code

This is the most useful part of the app, we use this for creating items.
VSCode Extension
These are the main parts of the extension.
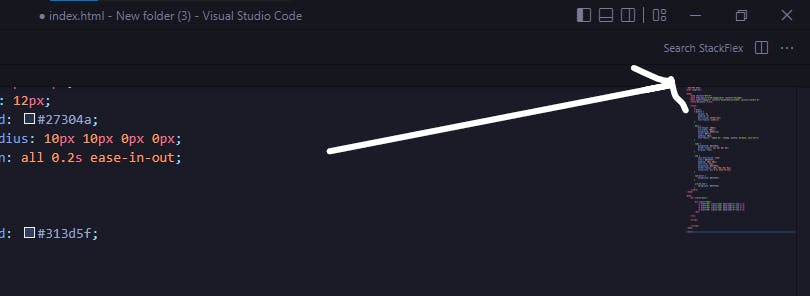
Search StackFlex button
Once you've opened an editor, you must see this button on the top right.

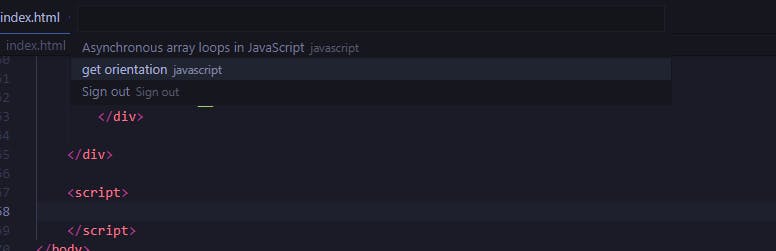
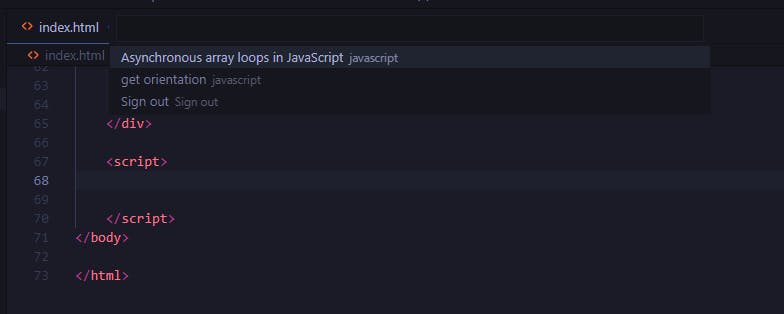
By clicking this button, if you're logged in, you will see a searchable dropdown of your saved items, and you can select an item and use it.
Searching for an item:

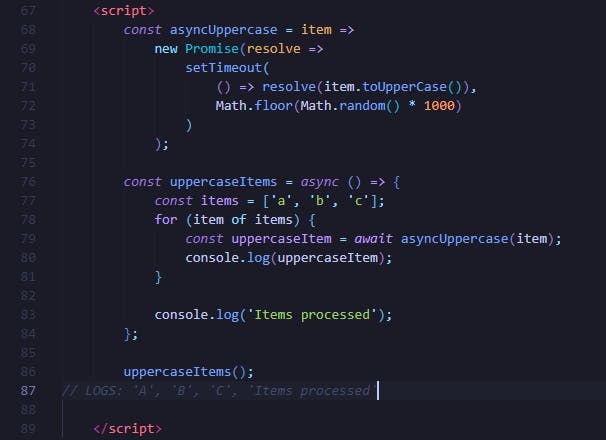
After selecting that, it gets inserted into the editor like this.

Logging in to the extension
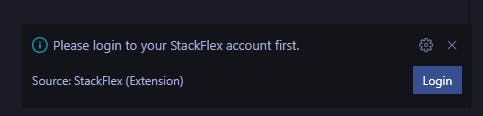
If you're logged out, you should see a notification like this:

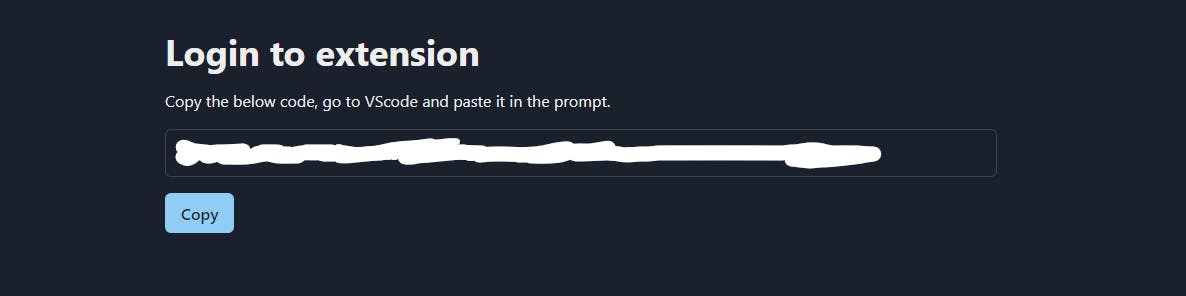
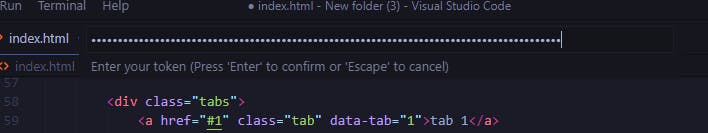
Then VSCode opens the web app, and you can see a sync code.

After copying the code, you must paste it into the prompt.

Now you're logged in!
Browser extension
As mentioned here. You need to download the zip file from This link. Then you need to extract the folder. After enabling extension developer mode in chrome. Follow this video:
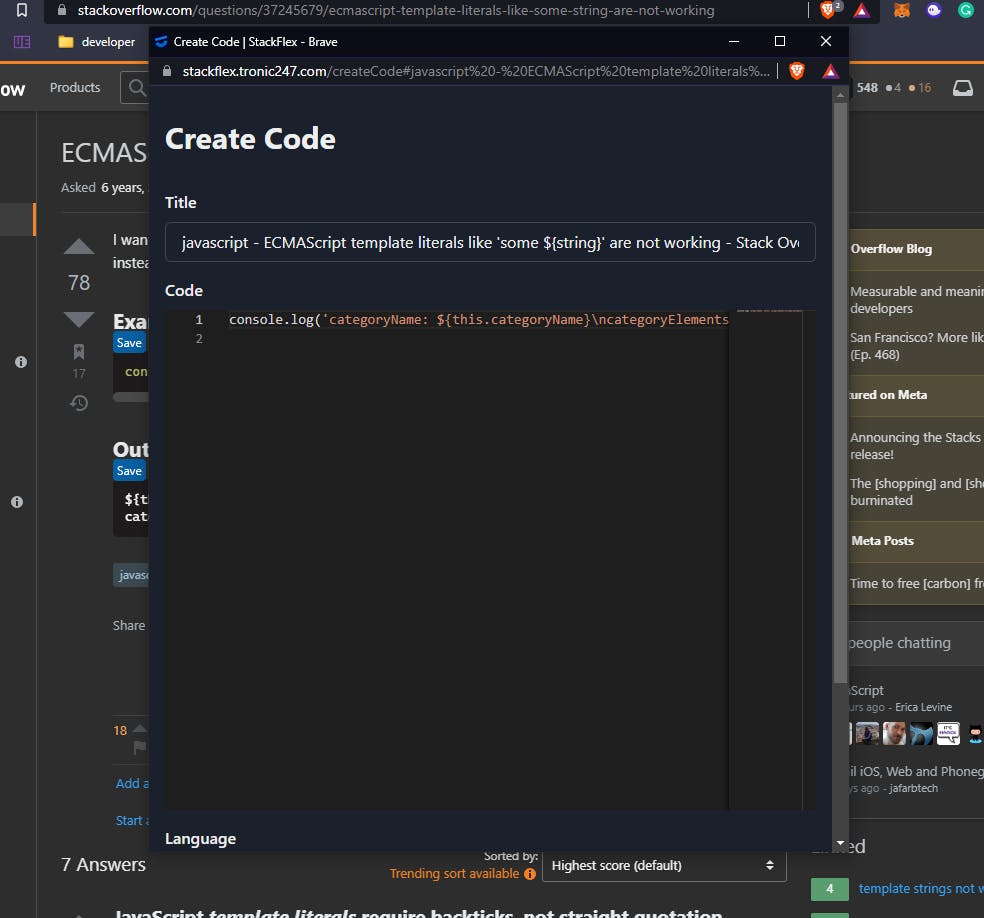
After installing the extension, try going to a StackOverflow page!
tada!

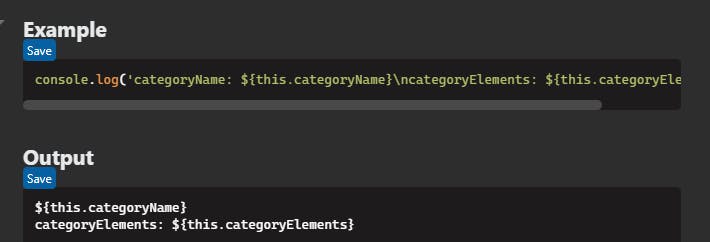
Once you've clicked the save button, a popup appears with filled fields like this.

Now you can save it to your library.
What was my plan
While brainstorming for hackathon project ideas, I opened VSCode and created a next-app. After that, I was copy-pasting the same boilerplate code I was using all in my nextjs projects. Then I thought, why can't I just make an extension that adds VSCode snippets and I can manage them easily? So, I got this idea.
The first thing I did was plan the project. After that, code 🔥. And finally published my VSCode extension to the marketplace.
Problems
- While trying to publish my extension to the chrome store, I needed to pay $5 for that. So I decided to manually install it.😒Google!
- Getting the correct x and y position of an HTML element was hard.
- Focusing on one project was hard. (Once I see something new, I can't stop myself from trying it 🤣)
Tech Stack
- Next.js for the backend and frontend
- TypeScript for type-checking and writing code
- Tailwind CSS, Chakra UI for the UI
- Planetscale SQL database
- GitHub for version control and hosting code
- Vercel for deployment
- Prisma for interacting with the Database
Behind the scenes
Database
There's 1 table to store the saved items. The schema looks like this.
model data {
id String @id @unique @default(cuid())
createdAt DateTime @default(now())
code String @db.VarChar(5000)
title String
language String
owner String
}
We allow a maximum of 5kb for an item (You're free to change if you're self-hosting it!).
Next.js project
The Next.js project is written in Typescript. Because the IDE provides autocomplete based on what I write and can write bug-less code. These are the pages and API routes:
📦pages
┣ 📂api
┃ ┣ 📂auth
┃ ┃ ┗ 📜[...auth0].js // Auth0
┃ ┣ 📂codes
┃ ┃ ┣ 📜create.ts
┃ ┃ ┣ 📜extension.ts
┃ ┃ ┣ 📜getInfo.ts
┃ ┃ ┗ 📜update.ts
┃ ┗ 📜hello.ts
┣ 📜codes.tsx // Library
┣ 📜createCode.tsx // Create Item
┣ 📜dashboard.tsx // Dashboard
┣ 📜docs.tsx // Docs
┣ 📜index.tsx // Homepage
┣ 📜loginToExtension.tsx // Login to extension
┣ 📜_app.tsx // Override default
┗ 📜_document.tsx // Next.js HTML
Authentication
We use Auth0 for authentication because
- It's easy to integrate
- No need to worry about security
Logging into the extension
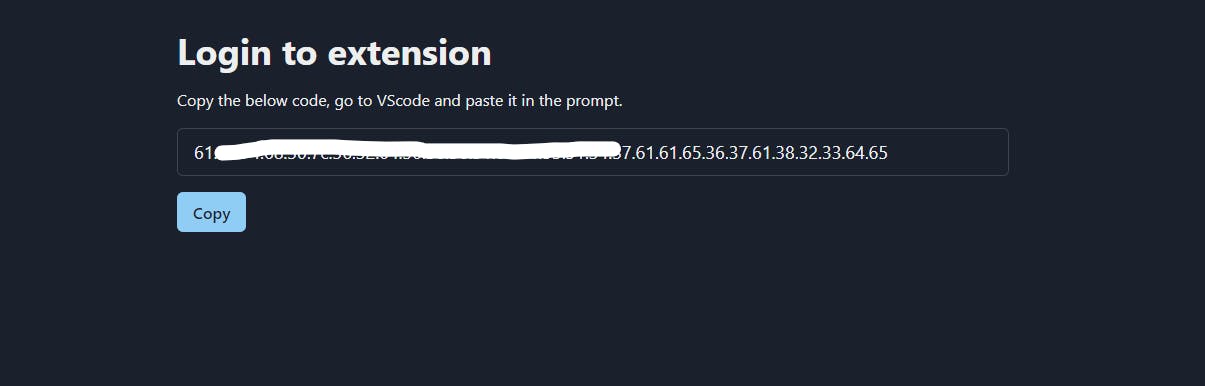
When you open the login to the extension page, you see something like this:

That's the encoded user ID of the user. So when you copy and paste it to the extension, it saves that ID and uses it when receiving saved items.
Browser extension
In the browser extension, It selects all pre and code elements. Then, it checks if its innerText is longer than 20 characters. If it's true it'll add the blue button on top of that element.
Future plans
- Add some way to receive donations
- Improve UI
- Support more code editors
Links & Resources
- Main app - stackflex.tronic247.com
- VSCode extension - go.tronic247.com/RXsQ
- Docs (Read this) - stackflex.tronic247.com/docs
- Github (web app source) - go.tronic247.com/Hv1E
- Github (extensions source) - go.tronic247.com/GfBB
Support me
- Follow me on Twitter or/and Github: twitter.com/posandu , github.com/posandu